Last Updated on 4 months by Christopher Jan Benitez
In this post, I show you how to increase your website’s SEO score and visibility in Google search.
To be precise, I will share actionable SEO tips on boosting your score using the latest on-page practices and the most beneficial tools.
At the end of the article, you can determine the search engine optimization issues of your site or blog and make the changes to improve its score.
If you are ready, then read on
As a freelancer, your core competency is your profession.
In this case, since you’re reading this blog, you’re a writer just like me.
And you’re most likely diversifying your ways to generate clients.
That includes setting up a website with information about your services and how to reach you.
But it’s not enough to set up a site.
You need to market it.
That’s where SEO comes in!
Instead of you reaching out to potential clients, it’s the other way around!
Without lifting a finger, you can generate leads once they find your site on Google!
Sounds frank enough, I know.
But just like any tactic out there, there’s more than meets the eye with SEO.
You need to observe the most vital practices across all web pages of your site to get high Google SEO scorecard.
And the easiest way to do that is by learning about your site’s SEO score.
But what is an “SEO score,” exactly?
In a nutshell, an SEO score is an aggregate score of a site or page based on the different and most relevant factors.
If the site meets the factors, then its score increases. If not, then the score decreases.
So how can you measure your SEO score, then? And what are the factors that significantly affect your site’s SEO performance?
I’ve listed the website SEO checker tools I’ve tried before to measure the score of your site:
- SEOptimer
- Woorank
- SEOMator
- SE Ranking‘s Site Audit feature
- Labrika’s technical SEO audit feature
These tools perform the same thing:
Analyze your website based on the most relevant SEO factors and provide an aggregate score for it.
Below are the metrics these tools measure to extract a site’s SEO report and score:
- Keyword optimization – shows whether or not you’ve entered your target keyword phrase in the most important elements of your page or website
- UX – tells you if your website is mobile-friendly, loads fast, and uses a caching tool to help run your site at optimum levels
- Security – indicates if your site is using SSL and has updated software, and more.
- Backlinks – displays the list of backlinks you have and how authoritative your site is according to your link profile
If your SEO score is low, then you need to improve SEO ranking now!
P.S. Before you continue reading, I’d like you to know that I’ll be introducing a BRAND NEW SEO checker tool that I think you’ll enjoy. IF you want to know what it is, I suggest you keep reading 🙂
How to increase SEO score?
The tools mentioned above show how you can correct the SEO issues to increase your site’s performance.
However, there’s no one-size-fits-all answer to every problem.
That’s what this post sets out to achieve:
Provide multiple solutions to the most pressing SEO problems your site has.
Below are the most important SEO factors that you need to check on your site.
In this case, you should double-check your site or blog for these issues to avoid complications down the road.
And while some of these issues may be too technical for you, do not fret. I will make sure to provide you with the most convenient fixes for each.
Let’s dive deep, shall we?
All pages should be working
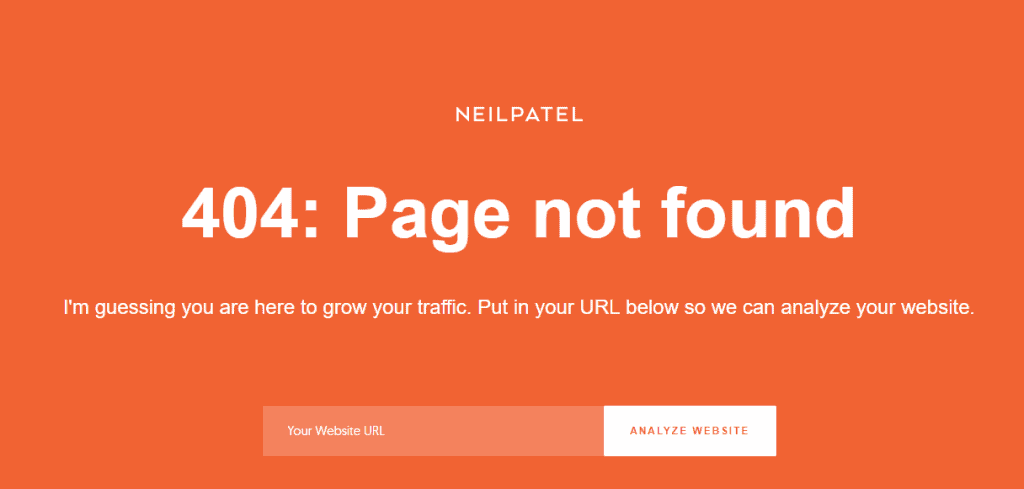
Broken pages or those that return a 30x or 40x status code disrupt the user experience.
Below is an example of a broken page, also known as a 404 code error:
So why do broken pages exist?
It’s possible that the page existed before but is now unavailable for a myriad of reasons. The site owner may have deleted the page or updated the URL to a correct one and forgot to redirect the old link.
So here’s the thing with broken pages:
If your visitors encounter a broken page, there’s a significant chance that they’ll leave your site and never to come back to it again!
Also, if the page you’re ranking for your target keyword does not work, then you may lose your spot to a page that works if you do not fix it fast.
If you cannot recover the broken page for some reason, you can redirect it back to your homepage or a similar page within your site.
If you’re using WordPress, you can download and activate the Redirection plugin.
Watch the video below to learn how to use it and redirect broken pages to the right ones:
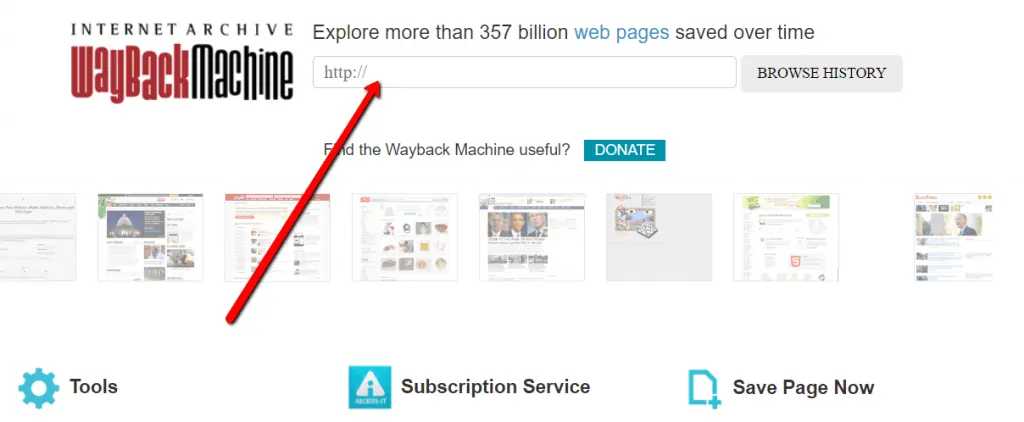
Another solution is to create an even better version of the broken page to provide greater value to your audience.
Go to Wayback Machine and enter the URL on the search bar.

You will see a calendar that shows dates when Google indexed the page. Click on the latest indexed date to check the content before it turns into a 404 error.
Use this to rewrite the post and update the information to make it more topical.
Most importantly, publish the content using the old link.
This way, visiting the URL would not lead to a broken page error. Instead, it leads to the newly created page
All pages must have meta tags
Meta tags may have lost some of their value, but they still help optimize your content on search results, leading to more clicks and conversion.
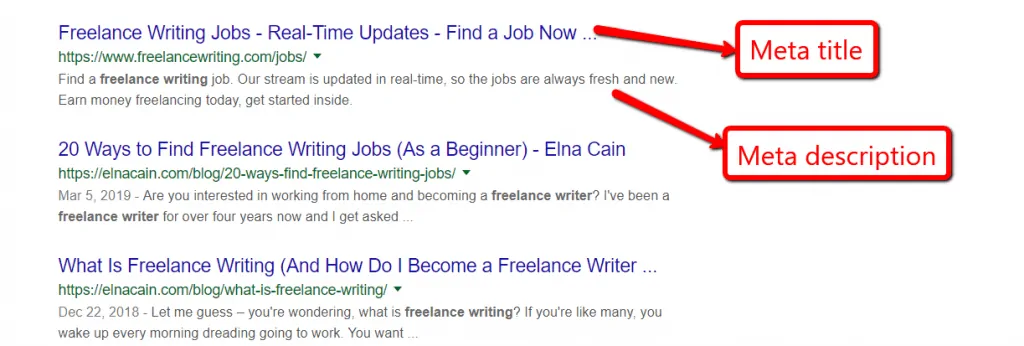
There are two meta tags you need to fill out before publishing your post: title and description.
In fact, the meta title and description are the first two things that search engines see in your site content.
Both appear on search result to show users what your page is about.
Here’s an example:

Now, the key to optimized meta tags is to mention the keyword once in both.
Also, you cannot write meta tags just for the sake of having them for each content.
If you want to get more people to click on your page from search results, then you need to learn how you craft compelling meta tags.
In this case, you need to download any of these WordPress plugins:
In this example, I will show you how to fill out the meta tags using Textmetrics.
Personally, this premium tool is my choice for creating optimized SEO content.
You can create a personal trial by clicking here.
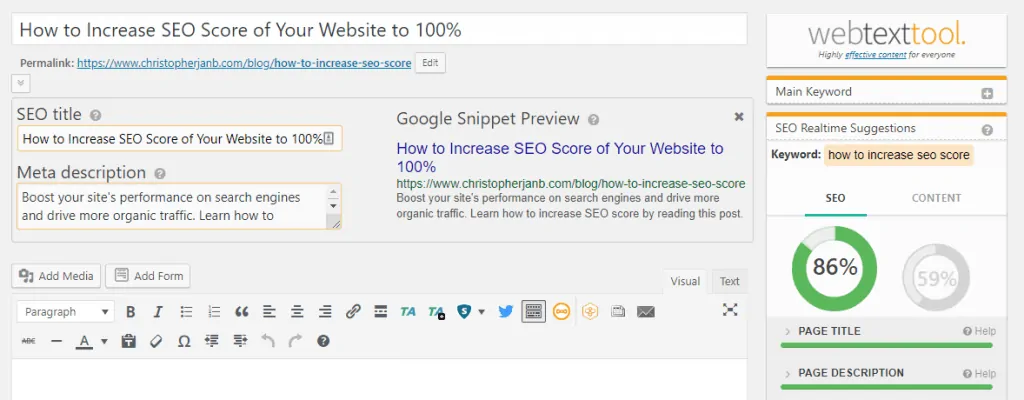
Once you’ve signed up and installed the plugin, here’s how it will look like on your page:

Fill out the meta title and description provided by Webtexttool just below the title.
On the right sidebar, you will see the SEO and content score of your blog post.
Unlike SEO checker tools above, Webtexttool measures the effectiveness of your content based on the two factors.
Instead of looking at the bigger picture, it analyzes your site on a micro level.
By creating content optimized for search engine ranking and readers, you are ready to boost your site’s SEO performance!
Again, to sign up for a trial, click here.
Pages should have headings and subheadings
You need to consider organizing how you present your content to your audience.
Since Google loves to give value to its search users, then you need to do the same for them. Instead of writing a wall of text on each of your posts, you need to break them down by providing a main title and subheadings.
Regarding the former, most CMS platforms automatically wrap the <h1> tag on all your titles.
However, you need to break down your posts using <h2> tags for your subheadings and not <strong> tags.
By correctly labeling your headings, you make it easier for search spiders to understand your content and rank your content for your target keyword.
BlogPatcher: The be-all-end-all of content optimization!
Since we’re talking about improving quality content score, I’ve got a treat for you!
The aforementioned SEO checker tools analyze your site from a general standpoint.
What does this mean?
It does not consider how optimized your blog posts are!
Sure, Webtexttool does that tremendously. For me, it’s the best WordPress SEO tool out there.
But at a staggering €180/month (after the 30-day trial expires), it’s hardly the most cost-effective SEO tool out there.
That’s where BlogPatcher comes in!
Not only is this tool affordable and light on the budget (heck, it offers a free albeit limited account), it also offers a comprehensive SEO analysis and report on each of your blog posts.
You can sign up for a free account by clicking here (affiliate link).
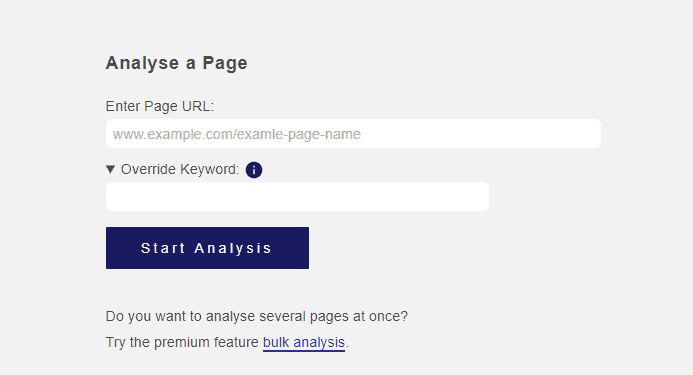
Once you’re done, click on the Page Analysis link from the menu and enter the URL you want to analyze on the search bar.

Also, enter your target keyword for the tool to analyze your content more accurately.
Then click “Start Analysis.” It will take a couple of seconds for BlogPatcher to whip up the report.
Once it isdone, click on the link to the report. You will see something similar to this:

You can immediately see the SEO score divided into five on-page factors.
- Page content
- Keyword frequency
- Readability
- LSI keywords
- Structured content
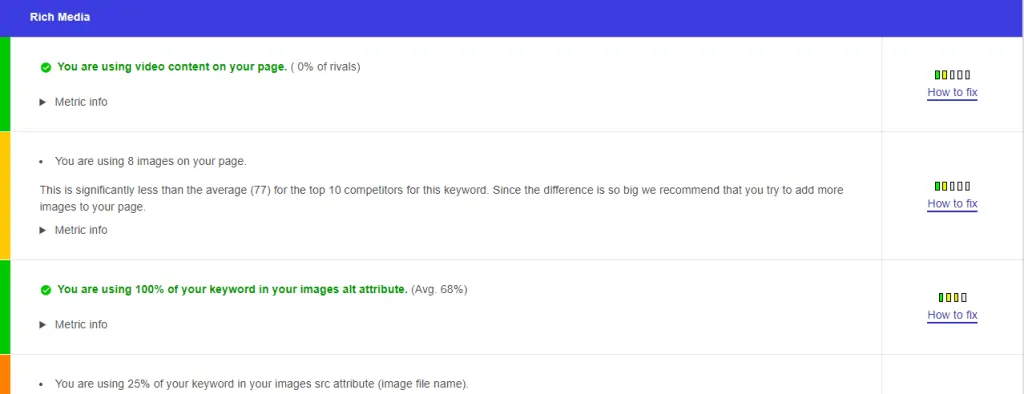
- Rich media
- Social media
If you click on any of the factors, the page will lead to the section that breaks down each factor further.

So how does BlogPatcher generate the SEO score of the page you analyzed?
It compares the page to the 10 website ranking on SERPs for the keywords mentioned.
For example, under Rich Media, the report above mentions that you need to include 69(!) more images to compare with the pages that feature an average number of 77 images per page.
So why is comparing your page with the 10 pages for your keyword important?
First off, you want to optimize according to the highest ranking pages for the keyword.
You do not want to over-optimize because Google frowns upon pages that compromise the content purely for SEO.
So instead, you need to optimize your page according to the pages that are ranking for it!
Simple, right?
Here’s another example:

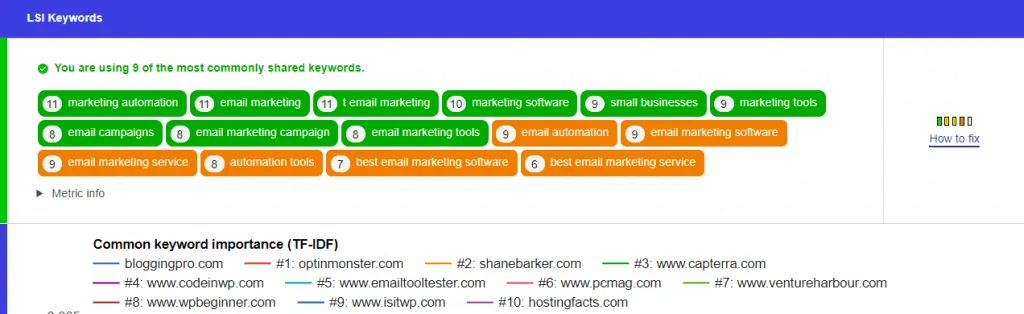
Under LSI Keywords, you will see the most common keywords that the top 10 pages are using (including your pages).
If you’re not familiar with LSI keywords, they help you optimize your content for related search phrases with your target keyword.
As a result, you need to target the ones by the top 10 pages for your keyword.
BlogPatcher does a good job in helping you identify these keywords!
If the keyword is green, that means you already used the keyword on the page.
If the keyword is orange, you may consider including it in your page organically.
So if you want to optimize your site from a page or post level, then BlogPatcher is your easy solution!
Sign up for a FREE account by clicking here (affiliate link).
If you subscribe to the $39.95/month plan, you get access to its premium features like LSI keywords and common keywords to help you boost your SEO score!
Decrease the size of image files
One of the culprits of poor site performance is speed. Despite how visually stunning your website is, it would not matter if it takes forever to load.
In reality, you need your site to load on or before four seconds. If not, then you can expect 25% of your visitors to leave.
Optimizing site performance means striking a balance between beauty and function. And the most imposing threat to site speed is the file size of your images.

You need to find a way to compress the file size of your images without compromising its quality.
You can do this by manually uploading 20 images maximum at a time using Optimizilla.
You want to compress the images to 80% to perfectly achieve the smallest file size and maintain the image’s quality.
If you’re using a WordPress site, then you have your work cut out for you!
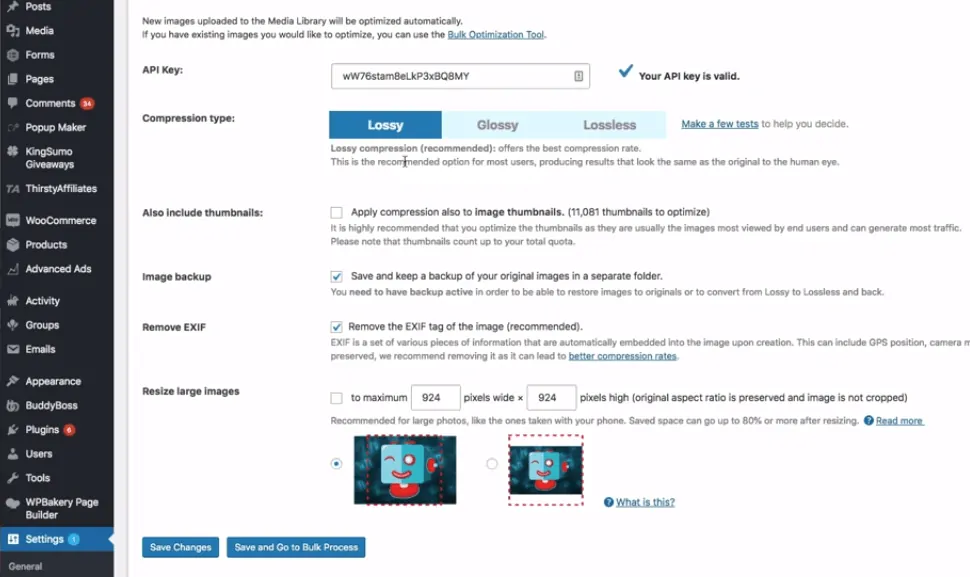
Simply install any of the plugins below to automatically compress the images after uploading them.
Upon installing either of the tools, you can bulk optimize all the images in your media folder!

Just click on the bulk optimize button and let the tool take care of compressing the images for you.
No need for you to manually decrease their file size using Optimizilla!
However, if you personally ask me, I do not use any of the tools above.
Listen – all three are capable tools that compress images in your media folder without compromising their quality.
But I use a WordPress plugin that not only compresses images for an SEO-friendlier site but also:
- caches your browser
- minifies files
- enables HTTPS
- …and more!
I’ll reveal to you the plugin later in this post.
Defer render-blocking resources
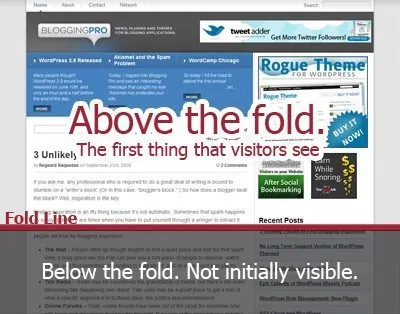
The most important portion of your page is above the fold.
It refers to the portion that is visible to users once the site loads in full.

By developing a compelling above the fold, you can encourage visitors to commit to your call to action.
However, they would not get to decide if your site is slow enough to load even above the fold.
The render-blocking codes before the <head> tag of your site are some of the main reasons why your site loads slowly.
Resources such as JavaScript and CSS are at fault in this issue.

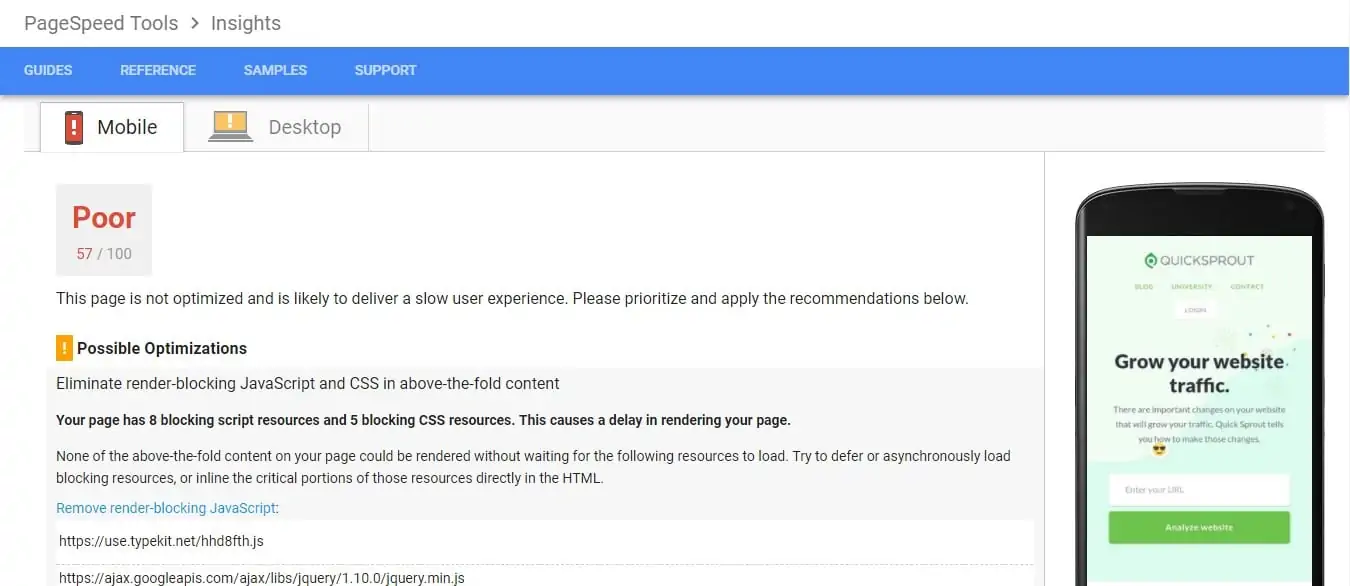
To find out what these issues are, run your site on Google PageSpeed Insights.
The free tool will detail the different render-blocking resources that are preventing your site from running at optimum speed.
However, there’s a slight problem regarding render-blocking resources:
They require the hands of an experienced developer and programmer.
If you do not know your way around code, you might end up breaking your site trying to solve the problem.
However, if you are using WordPress, then you could refer to this guide for help to eliminate render-blocking elements and load your site’s above the fold in blazing speed.
Make site load faster
If you think the issues addressed above should make your site load at optimal times, think again!
In fact, we’re barely scratching the surface on how much faster your site can load.
Below are site speed factors that would not influence your SEO score for the most part.
However, when taken collectively, improving on these issues by following the tips below should help raise your site speed to greater heights.
Browser caching
When you activate browser caching, the browser of your visitor will download files from the site.
Then, whenever the user revisits your site, it would not have to redownload everything from scratch since most of the files are already in the browser.
WordPress users have it all easy if they can download a browser caching plugin like WP Super Cache or W3 Total Cache on their site to help them with this issue.
Theme
The kind of theme or design you use for your site plays a huge role in how fast it loads on everyone’s browser.
A feature-rich, resource-heavy theme will take some time to load due to how bulky it is.
On the other hand, a lightweight theme optimized for performance should help make your site load as fast as ever.
Genesis Framework by StudioPress or Thesis by DIYThemes are themes optimized to increase loading speed.
Hosting
Even if you have tweaked your site to observe the most relevant on-page practices, it would not matter if you choose the wrong web host.
Before choosing a hosting platform, you have to determine the kind of site you have at the moment.
Not only are there different hosting service providers to select, but also different hosting packages that suit your site.
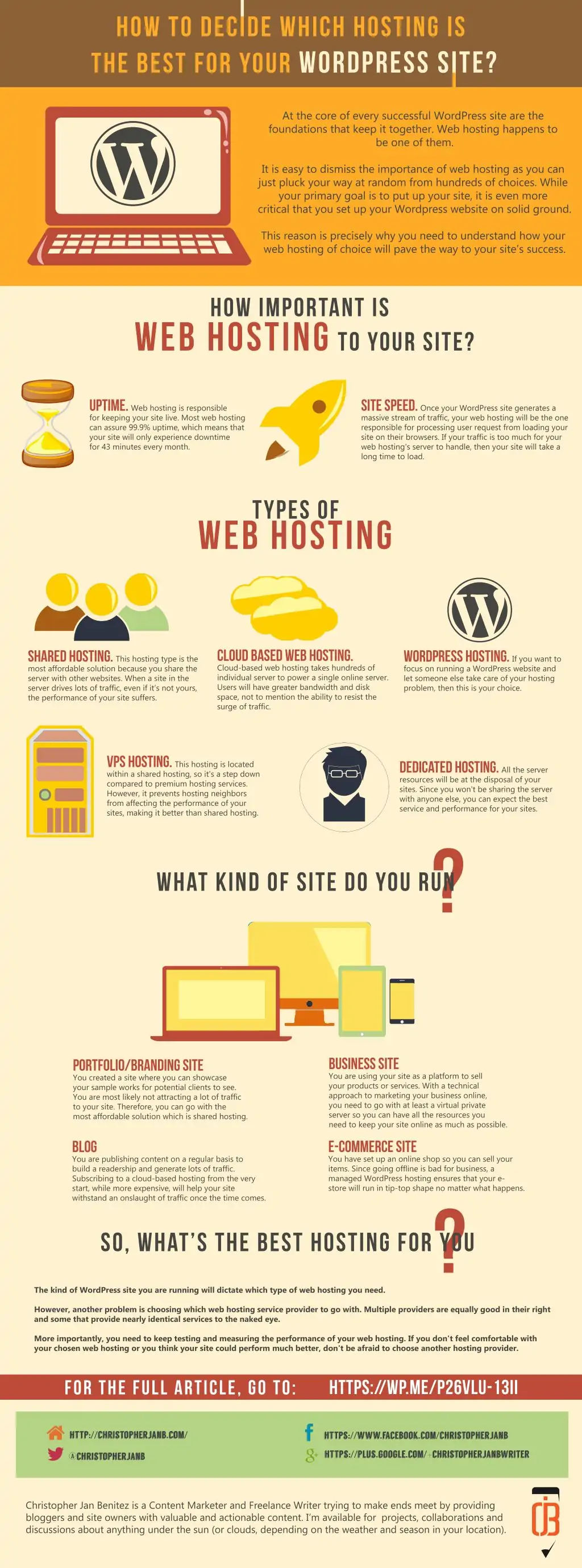
To help you decide on which web hosting provider to choose, below is an infographic that includes tips to help you make an informed decision.

Once you’ve learned how to choose, browse through these web host reviews to help you find the most appropriate one for your site based on your existing search traffic and goals.
After going through the hosting reviews, make sure to choose the fastest web hosting to perform well and surpass your competitors. You may use the Cloudways coupon code to get the super-fast hosting at the discounted rate.
So, what plugin do I use to make my site load quicker?
I mentioned before that I use a WordPress plugin that optimizes images and site speed in general.
It’s the most important plugin I have to boost my SEO score!
So, what is this plugin I’m talking about?
Drum roll, please…
It’s SG Optimizer. SG, in this case, stands for Siteground. But before we get ahead of ourselves, here’s what this plugin can do for you:
- Supercacher settings – activates dynamic caching where you can automatically schedule caching of your site.
- Environment optimization – configures your site to work well via HTTPS environment, fixes insecure content, enables GZIP compression, and more.
- Frontend optimization – minifies HTTP and CSS files, load render-blocking Javascript files, and more.
- Image optimization – Decrease image file size while retaining quality and enables lazy loading of images.
Looking at the features above, SG Optimizer does the job of four plugins! So instead of downloading WP Super Cache, ShortPixel, BJ Lazy Load, and Really Simple SSL plugins, for example… You can enjoy the features of all these plugins from SG Optimizer alone! Here’s a short video about the plugin:
And as mentioned, Siteground, a web hosting company, developed this plugin. That’s all fine except for one thing: You need to host your blog or site on Siteground for the plugin to work. If you host your site on a different hosting company, then SG Optimizer is next to useless! So if you want to enjoy the benefits of using SG Optimizer, then you should consider moving your site to Siteground.

Aside from the ability to use the plugin, there are more reasons why you should migrate to Siteground. I can talk about how quicker and safer my site has been since migrating to Siteground. But really, I will just bore you with the details and specs of what the hosting company uses.
Instead, I’ll talk about the main reason why you should use Siteground: Awesome 24/7 customer support.
There’s nothing more annoying than waiting for hours for your hosting company to fix your site. Because during those hours of waiting, you are losing leads and visitors to your site! As a result, these lost visitors equate to lost sales, not to mention decreased rankings.
But whenever I have issues with my sites hosted on WordPress on Siteground, their chat support is quick to address the issue and provides the most helpful solution every single time. There’s no replacing this kind of service when your freelancing business relies on generating site traffic! Interested so far? Then reach out to Siteground by clicking here or on the button below.Do you know how to increase SEO score now?
Looking at the factors and their fixes, increasing your SEO rating seems simple!
To be fair, it is!
The real issue is implementing them on your site.
There’s a lot of smaller factors that you need to worry about that the process of optimizing your site becomes cumbersome.
But increasing your SEO score is important if you want people to check out your site for your services.
Also, one thing:
You do not need to score 100% for your site’s SEO performance.
What’s important is to provide your readers with the best possible experience with your site.
So if that means not scoring 100% on your SEO performance, so be it!
As it stands, the SEO score is a good indicator of how optimized your site is.
So what you need is to strike a balance between SEO and usability.
The step by step guide presented in this post provides you all the information you need to know on how to increase your SEO.
Good luck with increasing your SEO score!