Last Updated on 2 years by Christopher Jan Benitez
Freelance writing portfolios can be incredibly instrumental in developing your freelance career and landing more clients. Besides being fascinatingly simple to setup in just a few steps, portfolio websites are the ideal platform for you to showcase your skills with an added bout of personality and flare.
If you haven’t already taken action to start your portfolio website, definitely explore the option. Not only do portfolio websites position you as a well-rounded freelancer who takes work seriously, but they also help step up your freelance marketing game. Also, once you get your website going, it just might land you some new gigs, and some steady income. Plus (best part), any revenue you generate from your website is all yours… no need to share any fees with a freelance job site. Awesome, right?
So, let’s quit the banter and dive right into the juicy stuff. You have your website platform (hosting, domain name, Content Management System, and the like). Besides the obvious sample work for your portfolio…
1. Testimonials
Testimonials are a no-brainer absolute “must have” for your portfolio site. Scatter a few across your site, sure, but don’t forget to create a page dedicated purely to testimonials!
Displaying testimonials is a non-salesy, completely classy way to eliminate potential skepticism your prospective clients may have, and they could plant the seeds for a trusting working relationship.
Testimonials help to paint a positive picture of who you are and the service you provide. The better testimonials, the greater the chance you’ll land some new clients. If you don’t have testimonials yet, make an effort to start gathering some. Asking for testimonials should be a component of your freelance workflow.
What to include in your testimonials?
Ideally, your testimonials will include the following:
- A picture of the person who wrote the review. Photos bring your testimonials to life. When there’s a face behind the words, your testimonial will carry more weight and your potential client will likely resonate with you more.
- A link to the client website or a method to reach out to the person who wrote the review. Think back to high school or college when you had to provide letters of recommendation. Those recommendations never came without a phone number or an email address to reach out to the recommender. Without a method of contact, how will anyone trust your testimonials are legitimate? The client website or email will suffice and add a layer of legitimacy to your testimonials.
- Two to three sentences of positive words regarding your success. This is a bit of a no-brainer, but I’ll emphasize here that there’s no need for your testimonials to be so long. A few sentences raving about you and your services will be more than enough. Plus, people skim rather than read. Skimming a few sentences is much easier than skimming an essay. Sometimes less is more.
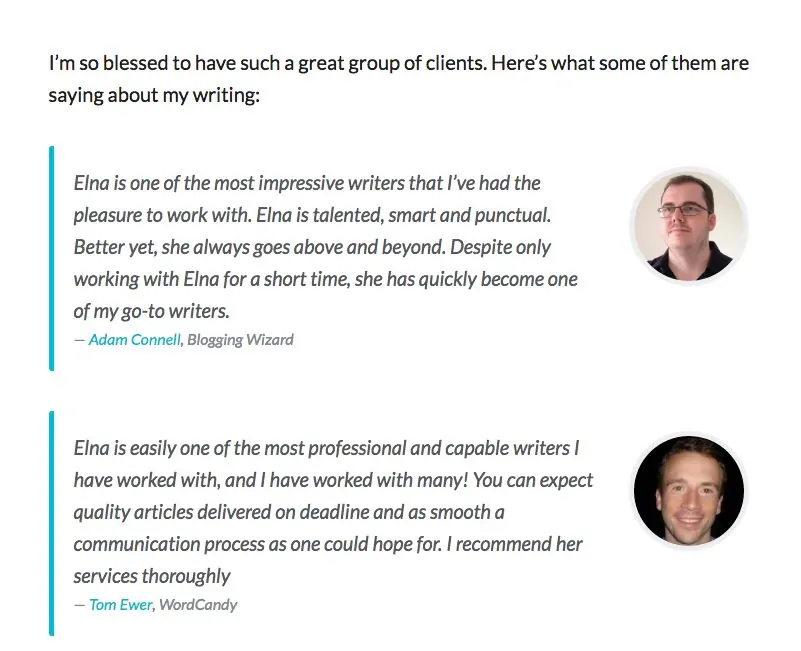
Here is an excellent example of the ideal testimonial page from Innovative Ink, the freelance website for Elna Cain. See how she includes a picture, a link, and very brief testimonials? She’s covered all her bases.

How to display your testimonials
There are simple ways to show your testimonials.
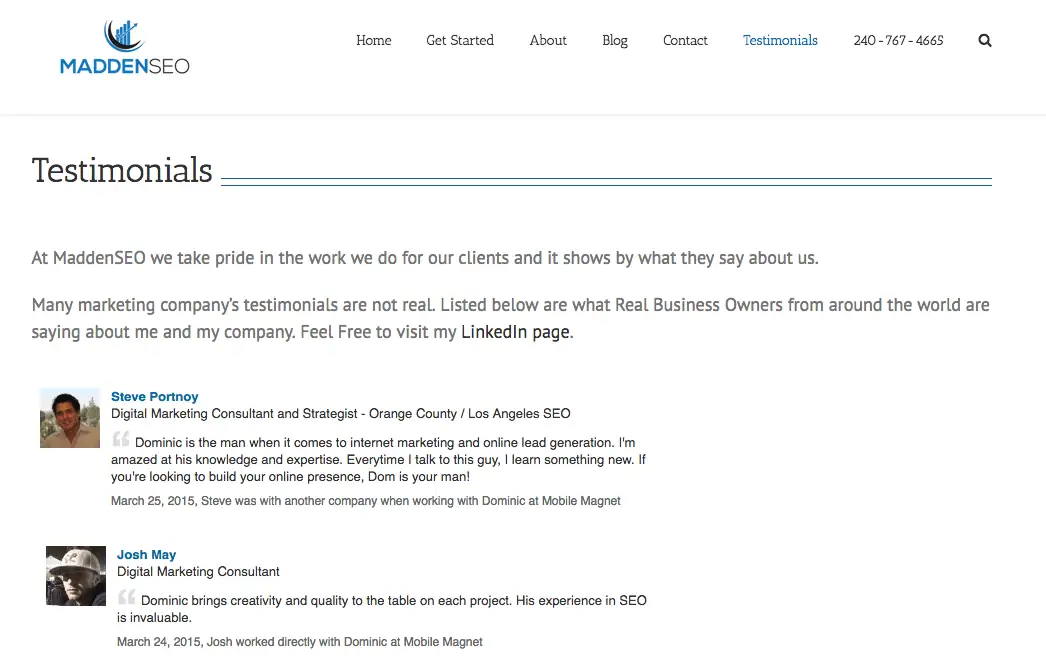
1. For example, you could take pictures of LinkedIn testimonials

This is a legitimate way to display testimonials. In fact, it’s surprisingly more widespread than you’d think.
2. You could also use the functionality built into your WordPress theme. Some themes have testimonials modules available. Divi theme is a great example. If your theme doesn’t have testimonial feature available, you can combine text modules and image modules to create your vision.
3. Not all WordPress themes have built-in testimonial feature, however. So, if you’re looking for something a bit more “snazzy” and natively built for testimonials, take a look at some plugins.
Here are just a few options for you:
This plugin allows you to publish testimonials on a page or a sidebar using shortcodes. It’s incredibly intuitive to use, and you’ll even enjoy some customization capabilities.
Testimonial (FREE)
You’ll be able to enjoy drag and drop testimonial building with this plugin, in addition to a decent amount of design customizations. This plugin offers a fully responsive way to manage and display your client reviews.

Testimonials WordPress Plugin – $18 (NOT FREE)
This plugin lets you display testimonials with star ratings. There’s even a slideshow feature available, along with the option to choose between a list or grid layout.
2. Client Showcase (if possible)
Displaying your clients on your site further helps to solidify the idea of you as a legitimate freelancer with experience in your niche, whatever that might be. Extra brownie points if you showcase well-known clients on your site, too!
Though, let me be clear, you should never showcase your clients without explicit permission to use their name and/or their logo. To cover all your bases, it’s recommended that you have written consent from your clients indicating their permission. Sometimes freelancers include this consent as a clause within their contracts. Others simply have copies of email exchanges that indicate a client’s written consent. Whichever way you do it, just make sure you’re covered and have the permission to be showcasing your client to your website traffic. Oh, and by the way, always, always, always consult with your lawyer!
Once you’ve secured the necessary permission from your clients, you’ll want to decide how best to display your client base on your website. Since website visitors notoriously skim through web pages rather than reading them, it’s often best to show your clients through logos on your site.
Logos can be featured on your site using whatever functionality is already provided within your theme framework. As always, though, plugins expand the capabilities of your site and allow you to do some cool things. I’m a fan of these logo WordPress plugins that will allow you to showcase your clients in a clean and super professional manner.
Here is a great example:
Plugin Name: Logo Slider
This plugin will work across all devices, and it’s fully responsive. You’ll be able to display this slider using a simple shortcode anywhere on your site.
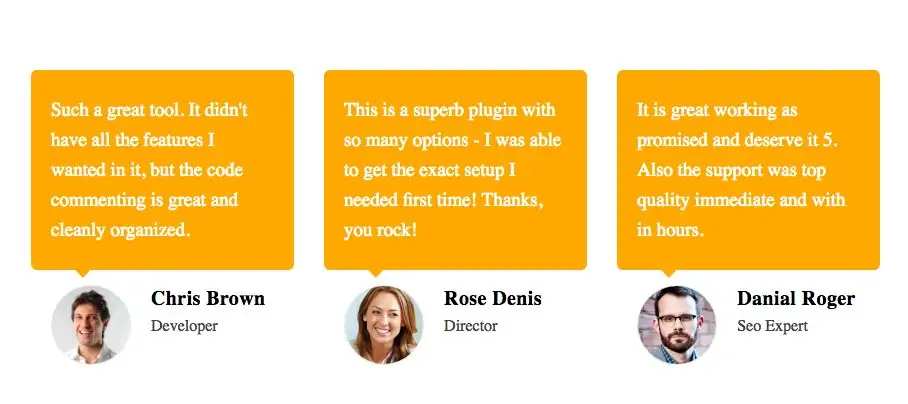
Here are some examples of what the free version of this plugin looks like.

How to get around showcasing your clients when you don’t have permission
Just because you don’t have an established clientele or authorization to showcase your clientele doesn’t mean you can’t creatively boost your reputation to your website readership. It just means it’s time to get creative!
Whatever your freelance niche may be, try and figure out a way to “woo” the people that land on your site. Think about things that might impress them. If you’re a freelance blogger, perhaps try and get published on some major “name brand” blogging websites. Then, display the logo for those blogs on your portfolio website. If your prospective clients are checking out their site to see if you’d be a good fit for their team, chances are they’ll be impressed that you’re a “published” blogger on some reputable platforms.
Check out some great examples of awesome bloggers who’ve featured their work:
Emily from My Adaptable Career:

Jorden Roper from cutthroatcopy.com

If you’re interested in taking this approach, you can still use a logo slider plugin! Two birds with one stone.
3. An Active Blog
You’d be doing yourself a disservice if you didn’t actively blog on your freelance niche within your site.
Why? Let’s start with these reasons…
- Blogging about your niche shows that you’re actively engaged with your freelance niche.
- Blogging on topics related to your freelance niche suggests that you have knowledge and authority to speak on those topics
- Blogging shows that you have a vested interest in your work. You care about it enough to blog about it on your own time.
- Producing blog content on topics related to your niche will help increase your rankings on Google. Thus the more you blog, the greater the likelihood that your potential clients will find you when searching on the search engines.
- Blogging is an excellent social media marketing strategy that could help grow your following and increase your market share.
If you’re aiming to target a specific niche audience, try to write blogs that you believe your potential clients will want to read and will resonate with.
Yes, blogging takes times and energy, but the rewards are limitless.
[signinlocker id=1503]
4. An About Page with True Personality
Your about page shouldn’t just be your average run of the mill page that describes your credentials. Your prospective clients visit your about page because they want to get a sense for who you are as a person, not just the bullets on your resume. Don’t make standard about page mistakes and forget to use your voice and share a bit of who you are.
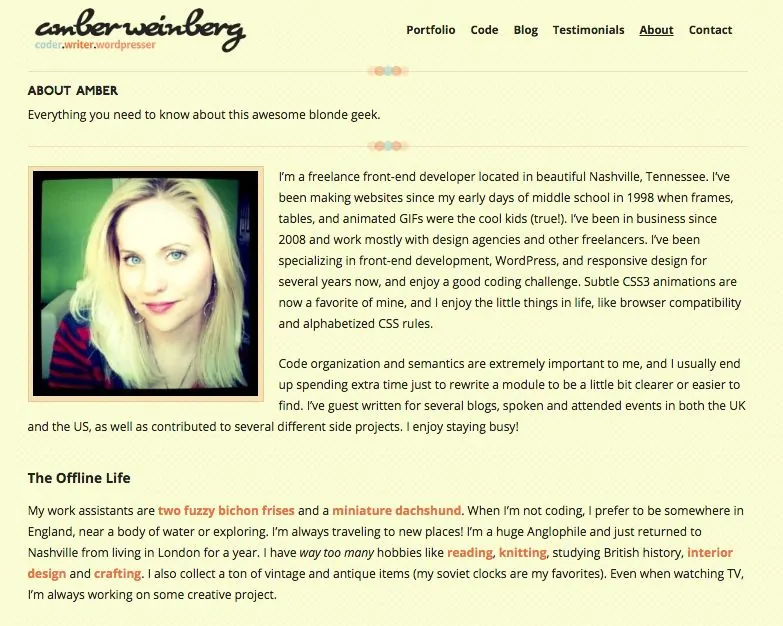
Try to remember that about pages don’t need to be stiff. Include a picture of yourself if you’re not feeling too camera shy, and don’t be afraid to talk about who you are when you’re not at work. Amber Weinberg, a freelancer web developer, has a very simple about page where she includes information about her professional life, a picture of herself, and some information on who she is when the computer is closed, and she’s not hard at work.
5. Calls To Action
Last, but certainly not least, you’ll need some clear calls to action (CTAs) on your site. Your goal for your website is to get your prospective clients to perform the “action” you’re “calling” on them to perform. For example, your CTA might be a simple contact form on your contact page, or perhaps a subscription to your newsletter. Whatever your CTA is, be sure it’s clear, loud, easy to use, but not too “spammy.”
The Contact Page – A “Must Have” CTA on every site
You should aim to have your contact information visible on every page on your site, if possible. At the very least, ensure that your contact page is a top-level menu item so that no one needs to go hunting for a way to reach you.
Your contact page should include multiple means of reaching you.
Include the following:
- Contact form (Contact Form 7 is a great plugin for WordPress websites)
- Social network follow buttons
- Phone number (optional)
- Address (optional)
- Email address (Some people hate contact forms and much prefer to see an email address where they can send you a message directly)
If you’re not interested in sharing your email address as is (ex: you@yourdomain.com) because you don’t want to be spammed by robots, spell out your email address (ex: my email is: you [at] yourdomain [dot] com.
[/signinlocker]
Concluding Thoughts
The success of your freelance portfolio website will mainly be attributed to the amount of energy and effort you put into it. What you give is what you get, as they say.
Though, wherever you are in your freelance career, make sure you’ve at least dotted your I’s and crossed your t’s. Creating a freelance portfolio website and including these 5 “must have” elements will get you headed in the right direction. From there, who knows where you’ll go? Your portfolio website could very well be the start of something entirely new! And… most important word of advice… don’t forget to have a little bit of fun with it, too.
[su_note note_color=”#ffff66″ text_color=”#333″]
About the Author

[/su_note]