Last Updated on 2 years by Francesca Egay
Your website is your lifeblood. It’s the thing that you use to interact with people, generate leads, and make money.
To achieve all these, however, you need to get up to speed with the latest changes and updates to help maintain your site’s performance. And one of them involves boosting your site speed.
This article will look into what Core Web Vitals (CWVs) are and why they are so important for SEO. Then we’ll run through the different factors that affect CWVs and how you can improve them.
Finally, I’ll share with you how I could increase my Core Web Vitals with help from a trusted site speed service. There’s also a surprise waiting for you at the end, so let’s get started!
What are Core Web Vitals?
Core Web Vitals refers to the specific set of on-page factors that determine the user’s overall experience on your site.
They are made up of three specific measurements:
- Largest Contentful Paint – Time it takes for a website to show what is on the top of the page. This includes everything that appears without scrolling.
- First Input Delay – Time from when a user clicks something on your site to when it actually responds.
- Cumulative Layout Shift – Metric measures visual stability by showing you how much of the web page has been changed. It is calculated by looking at all the changes to the layout on a page and adding them together. CLS looks at how many pixels were affected and where they went.
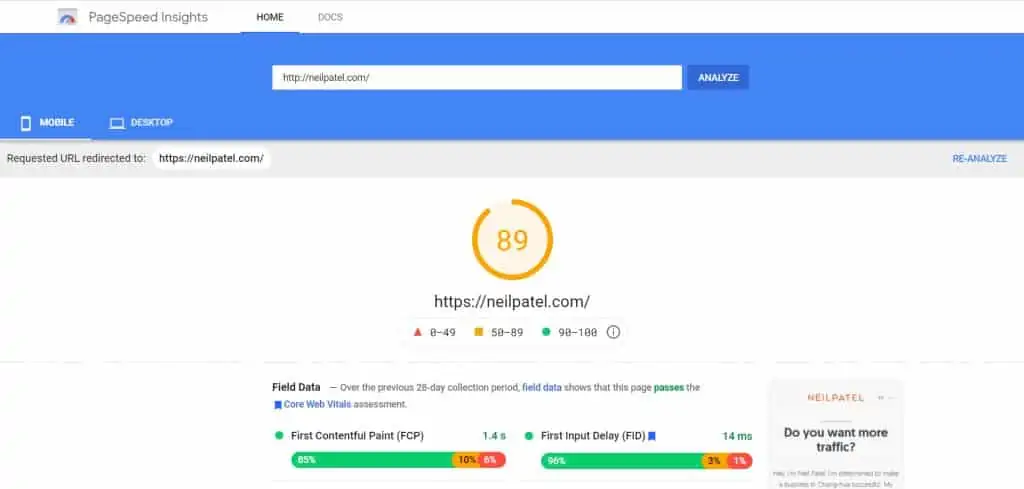
You can view the Core Web Vitals of your website’s pages from your Google Console or enter the URL on Google PageSpeed Insights.

Why are Core Web Vitals Important?
The goal of your website is to provide the best user experience for visitors looking for information on your site.
Therefore, by optimizing your site for Core Web Vitals, you can deliver your content in the fastest and most convenient way possible.
Since Google officially considered site speed as a ranking factor starting in 2018, you are doing your site a favor by observing the practices that Core Web Vitals champions.
At that time, scoring high on your site’s Core Web Vitals doesn’t mean you’ll rank high on search engines. However, as long as your site loads fast, you should be able to rank on top, assuming that you also cover the best SEO practices on your website.
It was only until May 2021 when CVWs have become ranking factors that can influence your organic search position, thanks to the Page Experience Update.
Therefore, even if you have a fast-loading site, don’t expect to rank high if you have a low Cumulative Layout Shift score.
It’s still too early to determine how much influence Core Web Vitals have as a ranking factor.
However, in SEO, every bit of advantage counts, especially for new sites with low authority.
Having high CWVs could help them leapfrog over their more authoritative competitors and nab the top rankings for their target keywords.
Simple Ways to Improve Core Web Vitals Score on Your Own
If you’re a developer, you can easily determine what to improve on your site to raise your Core Web Vitals.
Just go to Google Page Speed Insights and run your site URL there. Then, from the results page, scroll down until you reach the Opportunities section, where you can see suggestions on how to make your site load faster.
But if you’re like me, who has no aptitude for these things whatsoever (at least I’m fully aware), you’d want a straightforward solution to help you fix the issues and get your site in tip-top shape!
In that case, below is a step-by-step guide of simple ways to help you achieve better a Core Web Vitals score:
Move to a Faster Hosting Service
Not all web hosting providers are the same. Each one uses different servers, infrastructures, and resources to help keep your site online.
As a result, some hosting providers help load websites much faster and more efficiently.
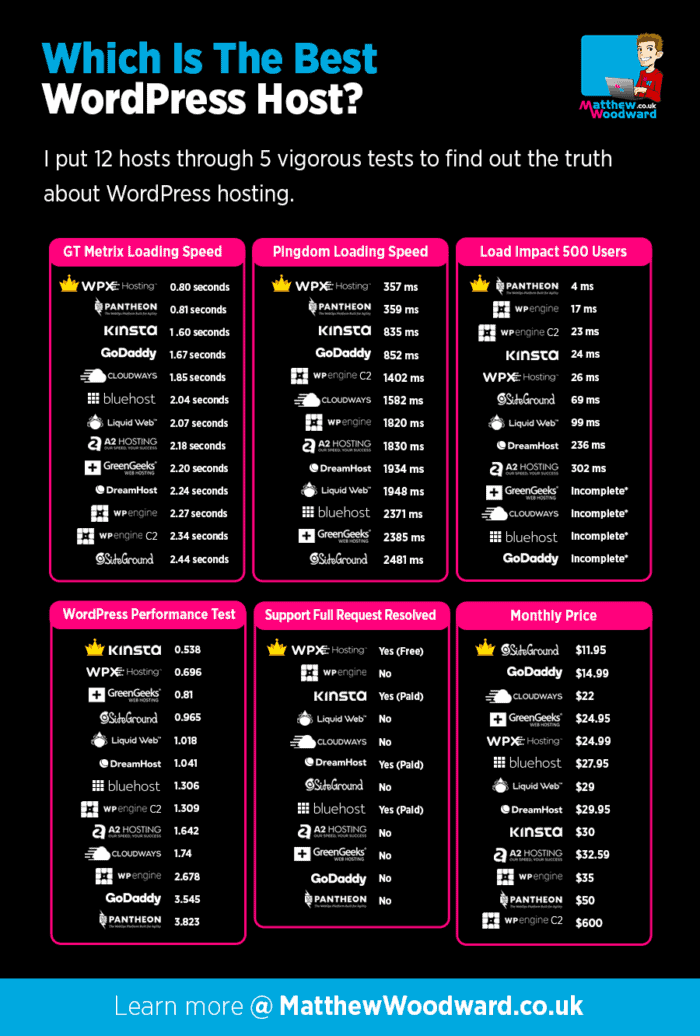
Matthew Woodward tested the most popular hosting services available and came up with this:

The one thing that stood out from his testing? The best-performing hosting platforms cost lower than your current hosting platform.
So not only do you save up on your hosting bill, but you also get to load your site sooner, much to the benefit of your website!
Use a Content Delivery Network to Eliminate Long Server Response Time
No matter how good your hosting provider is, it’s no match for thousands of people visiting your site at once.
The hosting provider’s load of requests has to manage, especially if visitors are from different locations, will put a lot of stress on its servers. This could result in your site slowing down, thus making visitors wait until they leave your website. Worse, the requests could cause your site to suffer from a 404 error.
To prevent this from happening, implement a content delivery network (CDN) on your site.
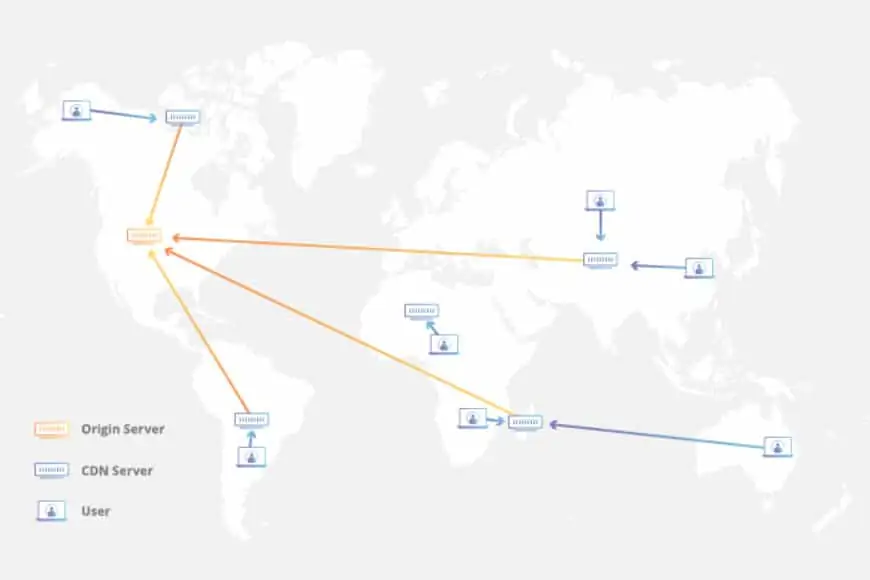
What CDNs do is deflect hosting server requests to the datacenters of your chosen CDN nearest to where the visitors are.

If the visitor is from the US and your server is located in Asia, the CDN will load the North American data center page.
Because of the proximity between visitors and the nearest CDN server, as well as the distribution of load requests across datacenters, expect your site to load much faster.
Compress Images
If your site is dependent on images like an e-commerce site, you need to optimize your images by compressing their file sizes without compromising their resolution.
This can easily be done using ShortPixel, a WordPress plugin that automatically compresses the images after uploading them.
The great thing about this tool is it also optimizes images uploaded before installing and activating the plugin. This way, you can ensure that all your images have a much smaller file size so they can load much faster on your site pages.
Activate Lazy Loading
Normally, the browser loads everything on the page visited by browsers. Therefore, if you have images, videos, and other resource-intensive elements at the bottom of the page, the browser will load those.
The problem this causes is it makes the browser sluggish. Visitors will have to wait for a few seconds until it finishes loading all the elements on the page.
And the time depends on your device specs, internet connection, and others. So if the user is visiting the page with an old computer with slow internet, they’re better off leaving your site!
To counter this, you must enable lazy loading on your site. What it does is initially load the elements above the fold. Then, when you scroll down the page, it will load the elements that become visible on your screen.
Lazy loading is a great way to load your page without making your visitors wait efficiently.
Ensure Mobile-Friendliness
This goes without saying, but it needs to be mentioned anyway:
Use a responsive design or theme for your website. No ifs or buts – just get it done.
Most WordPress themes are responsive and adapt to any resolution of mobile devices, so you normally shouldn’t worry about this.
But to be sure, go to Google Mobile-Friendly Test to see if it passes or not.
If not, better change that theme quickly!
Use a Caching Plugin
The most important aspect of your campaign to improve your Core Web Vitals score is to install a caching plugin.
What it initially does is create a static HTML version of your page in the hosting server. So, when someone visits your site, the server delivers the ready-to-load HTML page instead of loading the page using the site’s scripts.
Page caching is used by most websites to help improve their site speed. However, and luckily for you, this isn’t the only thing that aching plugins do nowadays.
For one, they can lazy load elements on your site pages like too much JavaScript, videos, and other heavy files that take time to load.
Below are other things it can do:
- Defer loading of third-party scripts (Google Analytics, Google Fonts, etc.)
- Combine CSS and JSS into a single file for more efficient loading
- Load critical CSS above the content
Did All the Things Above and Your LCP Score Still Needs Improvement?
Because each of the tasks above is an easy way to hike up site speed, they won’t necessarily make your Page Experience Scores better.
Simply put, there is so much that goes into the back end beyond your scope of knowledge that it’s simply impossible to make meaningful changes to your CWVs score.
And let’s face it: do you want to learn how to improve your Core Web Vitals, especially if you don’t have the aptitude for it? Because I don’t!
Therefore, you want to pass this job to someone more qualified who can guarantee to fix your poor FID score, provide proper dimensions for the different elements of your site pages, fix mobile usability, and other factors.
Enter Speedy.Site!

Speedy.Site
Improve Your Site’s Core Web Vital Score Fast!
Stay on top of Google’s demands for a faster and better-loading website and sustain your current organic rankings, if not increase them! Speedy.Site will take care of improving your website’s performance in a matter of days while focusing on other important tasks on your website!
They are a WordPress speed optimization service that helped one of my websites improve its overall performance based on the Core Web Vitals.
How to Improve Core Web Vitals with Help from Speedy.Site
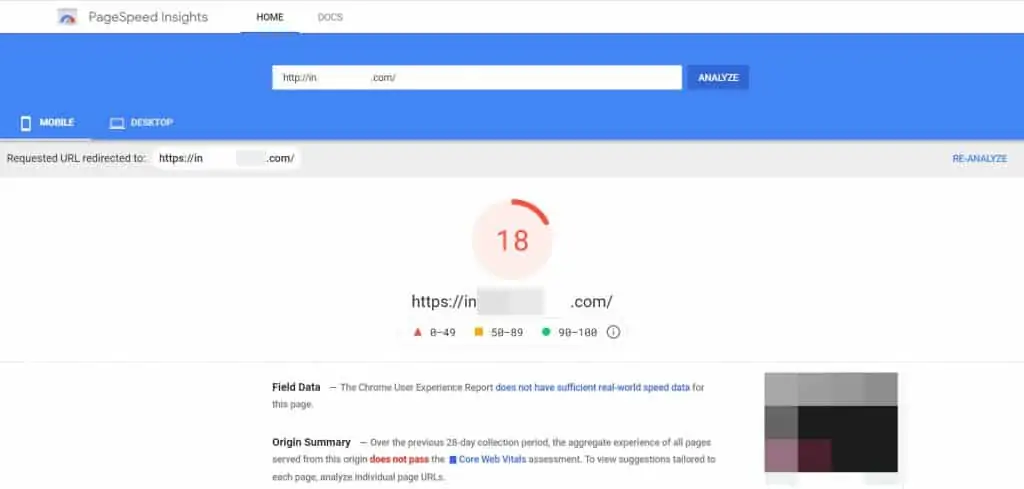
Before getting help from Speedy.Site, here are the CWVs score of my site on mobile:

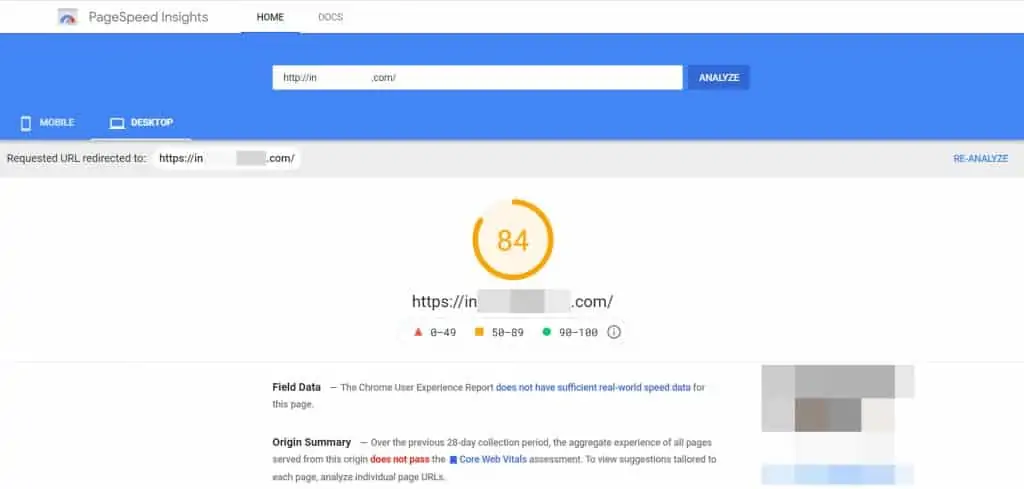
And here’s on desktop:

As you can see, there’s a lot of room for improvement with my website.
Here’s a quick rundown of my website setup:
- It has display ads from Google AdSense and uses Ajax Infinite Scroll to load posts automatically. Unfortunately, this immediately puts my site at a disadvantage because ads take a long time to load.
- The theme is GeneratePress (one of the leanest and fastest-loading themes for WordPress) and hosted on Siteground (not the best, I know, but I’m locked in with their plan).
- Plugins installed are Perfmatters (WordPress speed optimization plugin) to defer and SG Optimizer (Siteground caching plugin).
I could change things above to help make my site load faster, but I practiced most of the things I preached above. And yet, the score isn’t up to snuff!
In this case, I’ve enlisted Speedy.Site for their help in the hope of getting my site score higher on its Core Web Vitals.
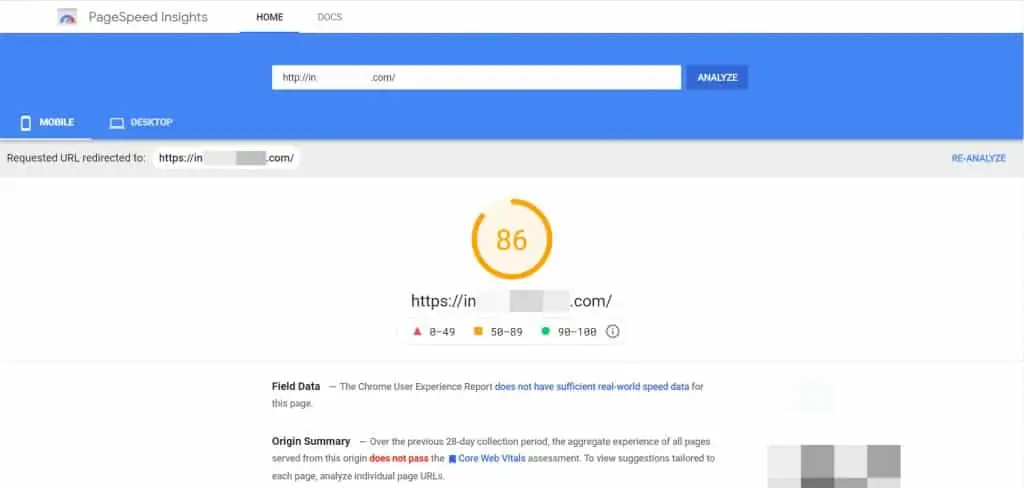
After a week of making the necessary changes, below is the CWVs score of my site on mobile:

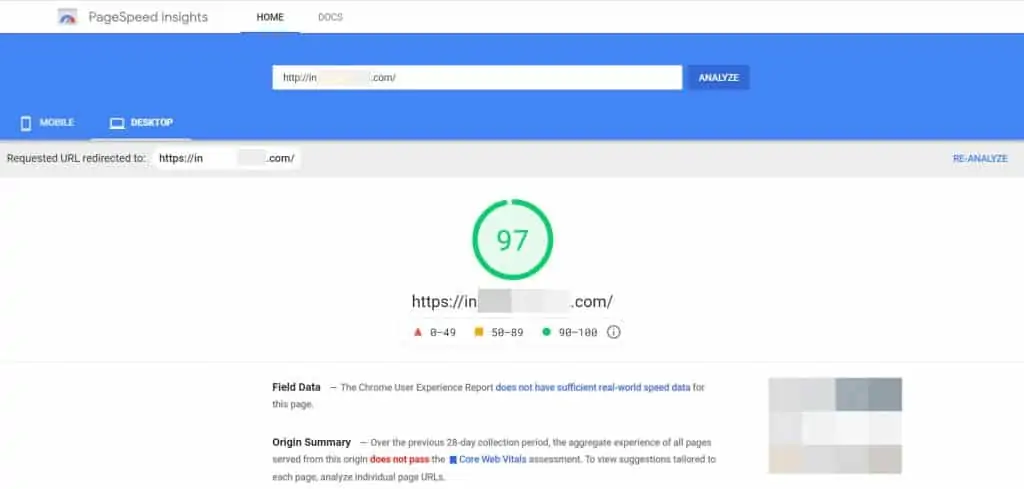
And here’s on desktop:

Finally, Speedy.Site sent a summary report containing the event log and the exact changes they made on my site:

The report also contained recommendations on how I can make the website even faster, assuming I want to apply the changes:

Unfortunately, I can’t divulge the name of the site I own for security reasons. But the screenshots above should at least give you an idea that Speedy.Site legitimately helped my site increased its speed which could hopefully pay dividends later with an increase in organic traffic!
Testimonial
As a niche site owner, my focus is on getting more articles published online to help grow my site’s traffic. At the same time, I have to adapt to the changes Google requires from websites to sustain my site’s organic traffic. Thanks to Speedy.Site for improving my site’s Core Web Vitals score, I have one less thing to worry about and can focus back on what I do best. These guys rock!
Conclusion + Speedy.Site Coupon Code!
If you’re like me and simply have no time to learn how to improve your Core Web Vitals score, you still must find a way to make your score higher and your site performs much better.
You can only do so much with the suggestions I provided above. That’s also the extent of my knowledge with regard to making your site load much more efficiently.
That’s why you need a service like Speedy.Site to help boost your website’s CWV score and adapt to Google’s prerequisites of a website that users should see on search results.
And if you’re interested in getting help from Speedy.Site, I have a special offer for you!
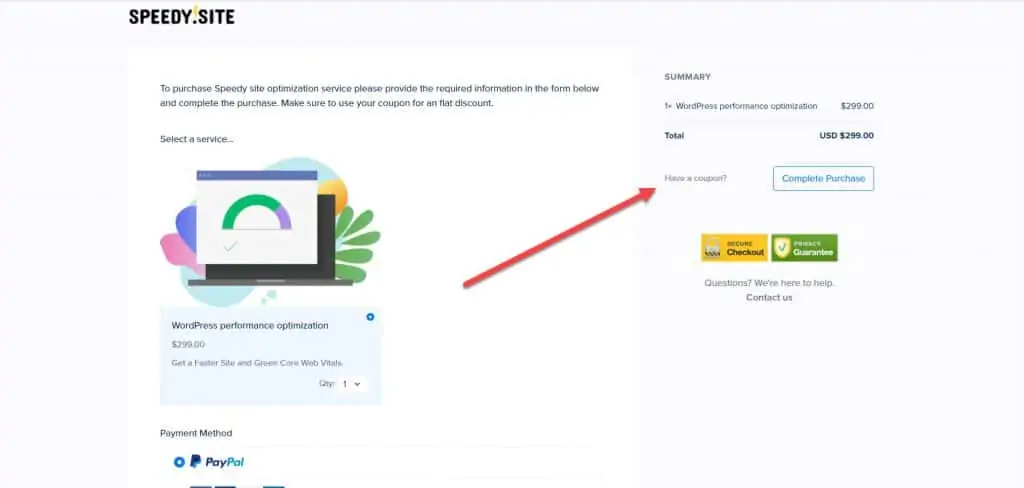
Click here to sign up to their WordPress performance optimization service.
On the checkout page, enter LIFE50.

In doing so, you get 50% OFF from your initial order!
Think about it:
Instead of spending days and weeks learning how to speed up your site and improve its performance, only to break it and leave it worse than before (and forcing you to spend money as a result), you can:
Speedy.Site simply takes away the worries of improving your Core Web Vitals score…until you don’t have to worry about it at all!
$50 OFF Speedy.Site’s WordPress Optimization Service
Enter coupon code LIFE50 to pay only $249 (from $299) and make your site load faster and better for search engines and visitors!

